菜单配置
菜单配置:用于对我们主页面功能的菜单进行增删改查的,这里的菜单新增、删除配置类似于前面讲过的业务树
以下演示新增一个测试菜单,测试菜单包括了全局搜菜单
一、新增测试菜单
新增测试菜单:
- 父级目录:这里我的父级目录是
----也就是代表是顶级目录 - 名称:该菜单的名称为 测试菜单
- 图标:设置该菜单的名称
- 路径:写后端接口链接,以 / 开头,如果当前菜单为父目录则可以写 #,此处我就是写的 #,因为我这个菜单为父目录
- 打开方式:该菜单的打开方式分为两种
- 当前页面打开
- 新标签页打开
- 菜单权限:拥有什么权限可以查看到该菜单,如果是多个权限,任意一个权限生效那么就可以查看到该菜单
- 是否展示:yes 代表展示该菜单,no 代表不展示

二、查看测试菜单是否新增
以下可以看到我们新添加的测试菜单

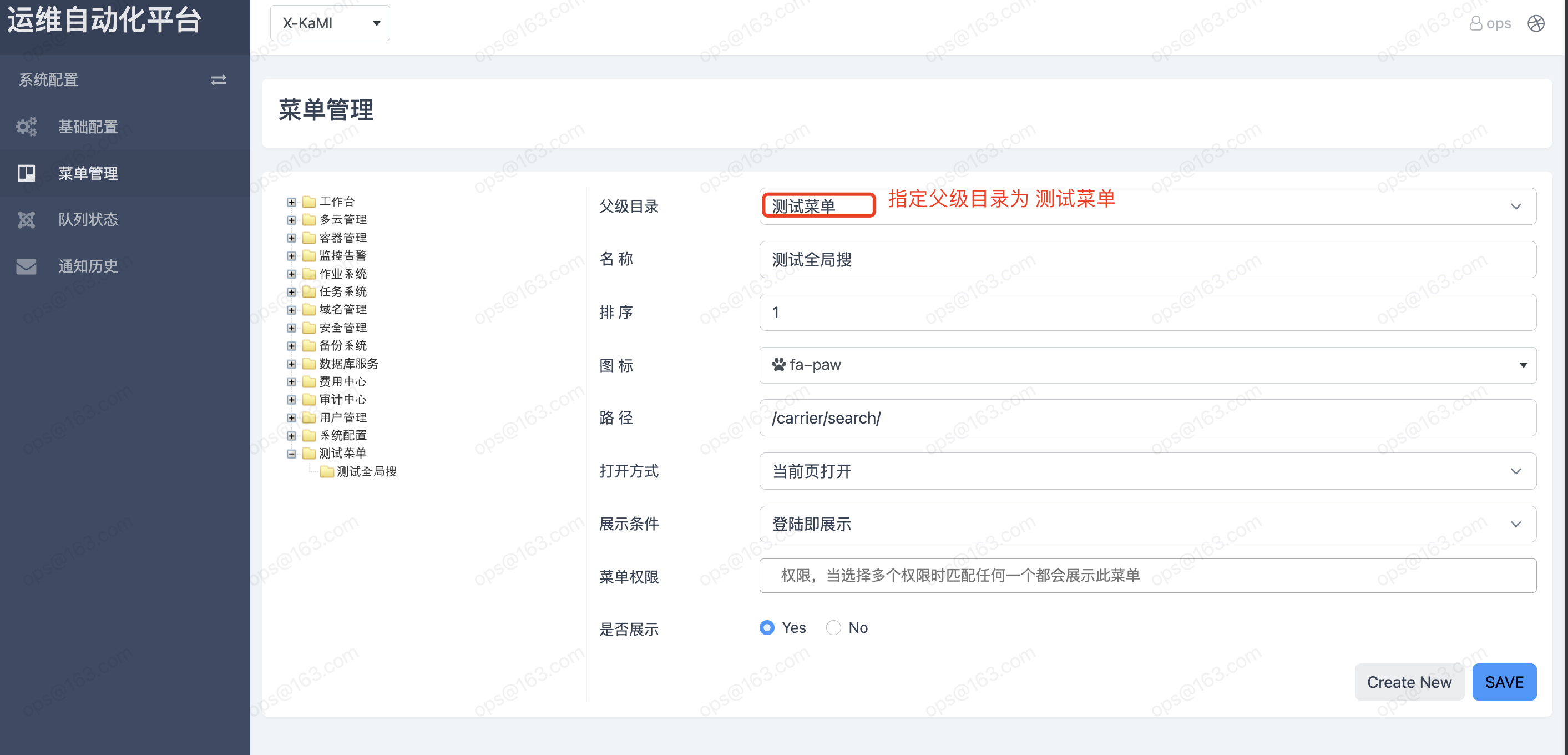
三、测试菜单测试新增全局搜
新增测试全局搜
- 父级目录:指定当前菜单的父级目录为
测试菜单,那么该创建的菜单会作为子目录在测试菜单目录下 - 名称:此处为该菜单命名为 测试全局搜
- 排序:序号为1,序号越小优先级越高
- 图标:指定该菜单的图标
- 路径:写后端的接口连接地址,此处我写的
/carrier/search/全局搜的接口 - 打开方式:该菜单的打开方式分为两种
- 当前页面打开
- 新标签页打开
- 菜单权限:拥有什么权限可以查看到该菜单,如果是多个权限,任意一个权限生效那么就可以查看到该菜单
- 是否展示:yes 代表展示该菜单,no 代表不展示

四、查看测试全局搜菜单
以下可以看到我们新建的测试菜单,其中测试菜单中包含了测试全局搜
